Le site responsive design (RWD)

Responsive Web Design c'est quoi ?
On peut également utiliser le terme de site web adaptatif, fluide, flexible ou en traduction litérale "conception réactive".
Ignorer la montée en puissance des téléphones portables et des tablettes numériques serait une erreur, et il est indéniable que la majorité des entreprises doivent penser "mobile". Mais tout n'est pas aussi simple que l'on pourrait le croire, il y a plusieurs façon d'envisager le Web Responsive, cela dependra de votre secteur d'activité, de la nature et du type de votre site, de votre contenu :
- Faut-il passer en total Web Responsive ?
- Envisager une version allégée en Web Responsive ?
- Passer par une application dédiée ?
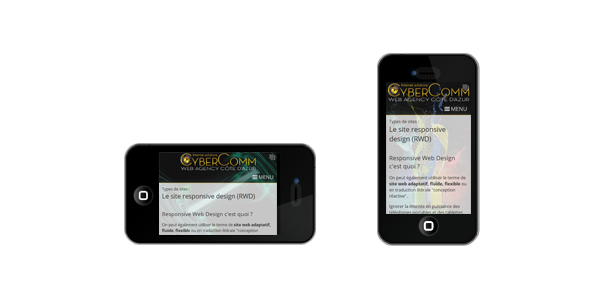
Le Responsive Web Design (RWD) permet en quelque sorte d'universaliser un site internet. Il s'adapte automatiquement à la résolution ou à la taille de l'écran en fonction du terminal utilisé par l'utilisateur. Que ce soit un orinateur de bureau, une tablette ou un téléphone portable, mais il impose également de nombreuses contraintes techniques.



Sur le papier c'est une solution séduisante, mais cela pose certaines questions au niveau de l'ergonomie, et on ne pense pas un site Web Responsive comme un site "classique", la conception sera totalement différente. Il faut aussi penser coté utilisateur, un internaute naviguera sur un site d'une façon totalement differente d'un "mobinaute", leur comportement sera totalement différent.
L'usage qui est fait de votre site est variable selon qu'il sera consulté sur un PC ou sur un smartphone. Un "mobinaute" n'aura pas le méme temps à consacrer à votre site, et recherchera une information précise, selon ses priorités ou besoins, il faudra simplifier la navigation, alléger le contenu, être attentif au poids des images, etc....
Ne pas oublier également que chaque terminal possède ses propres contraintes d'utilisation : tactile, debit internet, taille des écrans, etc... le rendu de votre site sera différent à chaque fois. Un travail de réflexion s'impose, les solutions à envisager doivent êtres étudiées au cas par cas, selon que vous avez un site vitrine, e-commerce, un site editorial, le nombre de pages et de rubriques, etc... et, dans certains cas, le Reponsive Design restera un compromis.